「把这个logo放大!再放大!」「把这个活动内容给我改成亮眼的颜色,我要一眼就能看到的那种!」
「把这个logo放大!再放大!」「把这个活动内容给我改成亮眼的颜色,我要一眼就能看到的那种!」听到这些话大家是不是觉得很熟悉呢?大家在收到甲方改稿意见,抱怨的同时有没有想过一个问题,为什么他们总想要放大呢?是因为他们想要传递的信息不够醒目,也就是说,对于他们来说,画面里没有一个能抓住人眼球的焦点,或者是焦点不够突出,这种问题该怎么解决呢?下面就带大家来了解视觉焦点。

一张白纸,上面没有任何痕迹,我们视线没有着力点,会胡乱地游走。

我们用笔勾勒一条线出来,那现在我们的视线就集中在这条线上了,这条线就是我们的视觉焦点。

夜晚的建筑,没有任何光亮,暗黑一片。

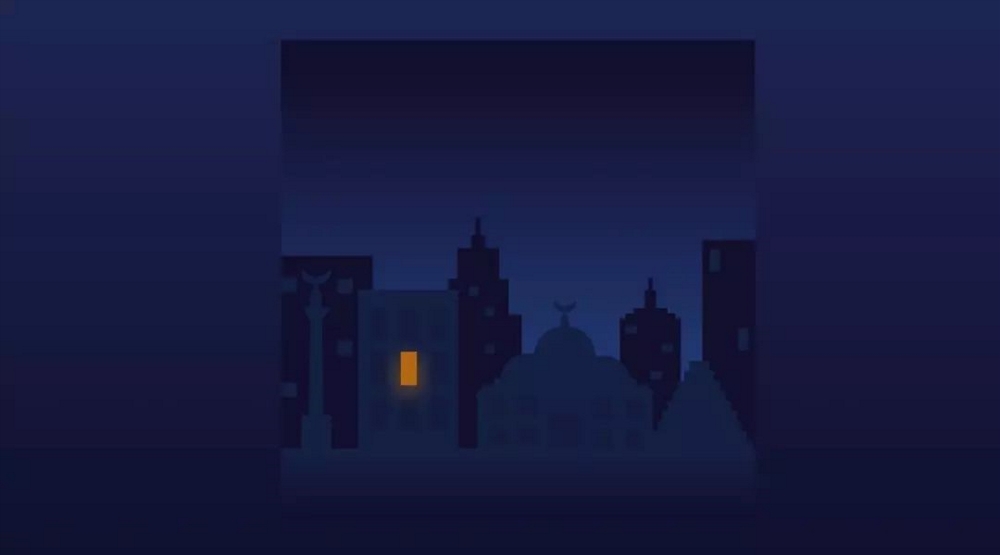
但是当其中一户亮起灯,就会抓住我们的注意力,让整栋楼有了视觉焦点。

这个案例,如果只是单纯的黑白灰色调,视觉上美观统一,但是这里的橙汁产品难以突出,视线焦点不够明显。

但是我们改变产品的颜色,就可以让画面富有变化性,同时强化了视觉焦点。

两个放一起对比下,左边是美观统一的画面,右边是富有变化的画面,我们不能评价谁好谁差,这要看实际应用时项目属性和场景环境而决定。
美观统一的版面和有视觉焦点的版面相比较,有哪些优缺点呢?

美观统一的版面,优点是稳定、统一,画面中的元素和谐相处,谁也不会过于抢眼;缺点是缺少变化,会显得单调无趣,容易让人审美疲劳。有视觉焦点的版面,优点就是富有变化性,活化版面氛围,吸引人的目光;缺点,就是不够稳定。它俩是相对的,所以就看实际应用的项目属性和环境,来选择什么类型的版面。
为什么有的画面需要有视觉焦点呢?
这是因为人的视域是有限的,只有观看的聚焦位置会清晰,而周围的画面会相应地虚化。

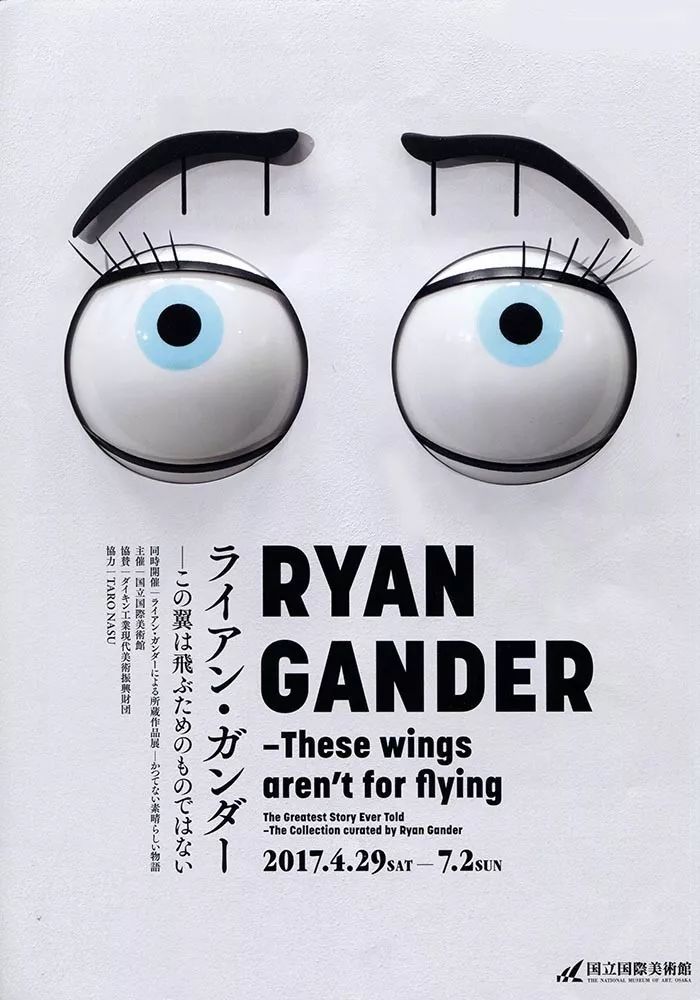
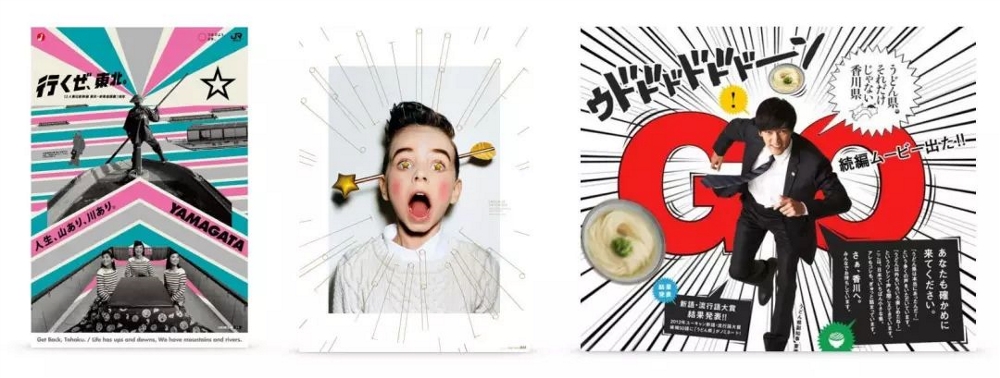
就像下面这个海报,我们盯着视觉焦点看(画面中的眼睛),就发现,周围变得模糊了。

什么是焦点
焦点,比喻事情的关键所在。──《百度百科》
在设计中,那个最不一样的存在就是焦点。

焦点的分类
焦点总共可以分为三类:突出型焦点、引导型焦点、视角焦点。
1. 突出型焦点
我们先来了解最常用的焦点类型,突出型焦点,也是对比型焦点,这类焦点就是靠对比产生。

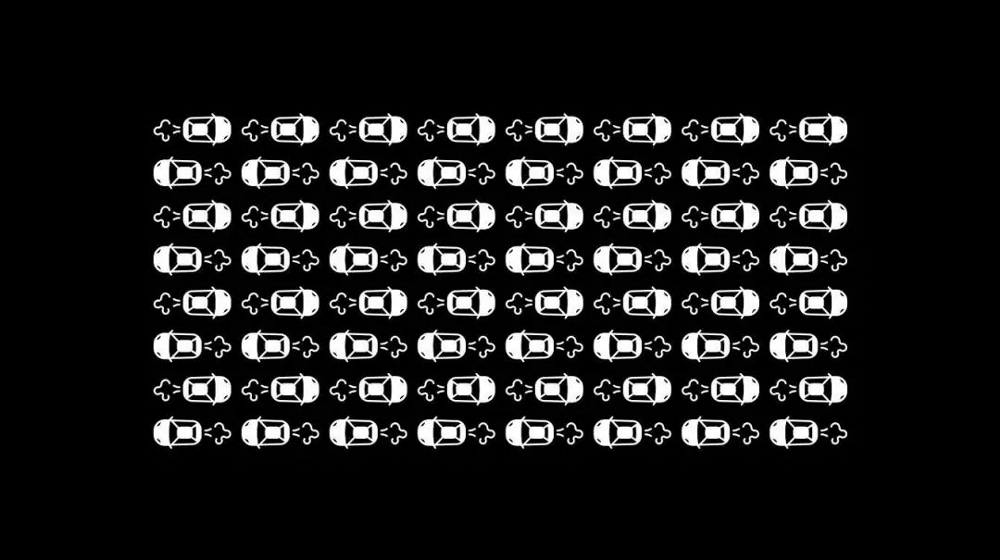
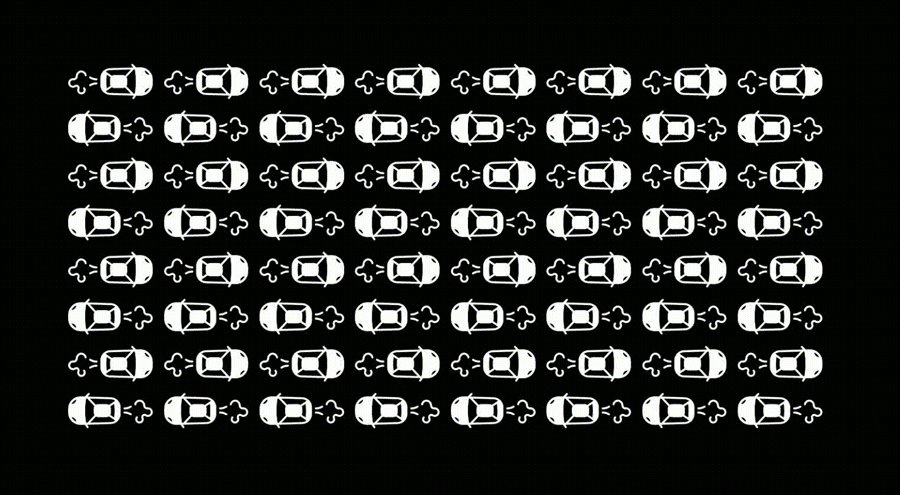
当画面元素都一样的时候,我们的视线没有焦点。
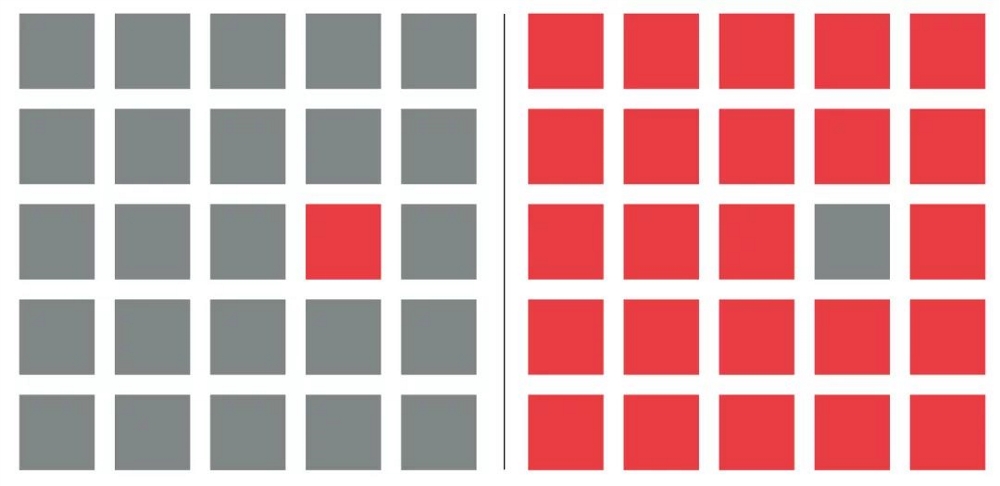
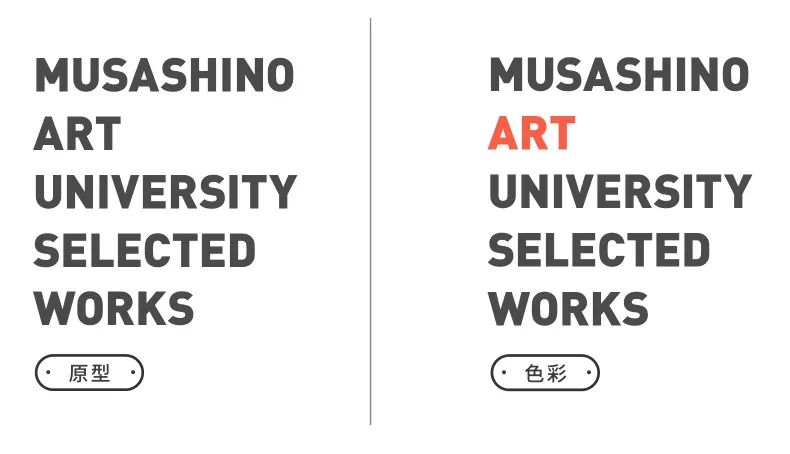
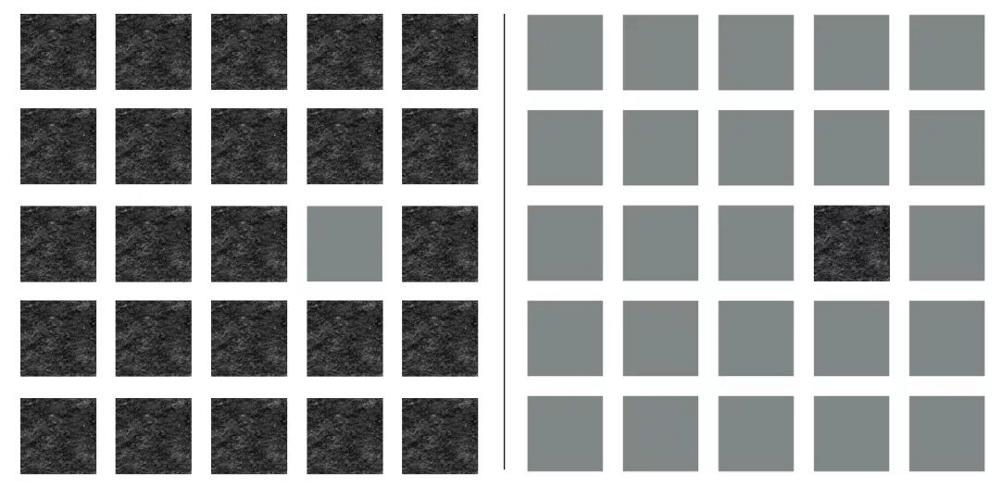
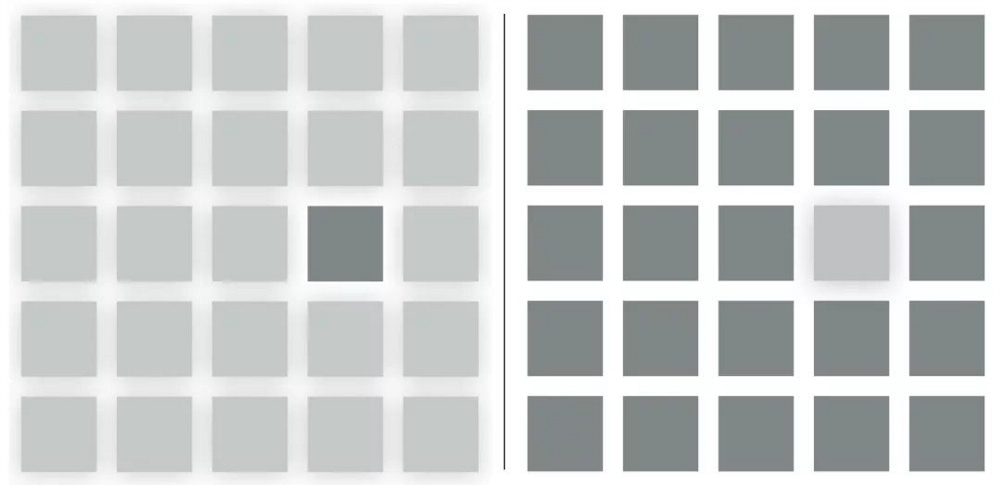
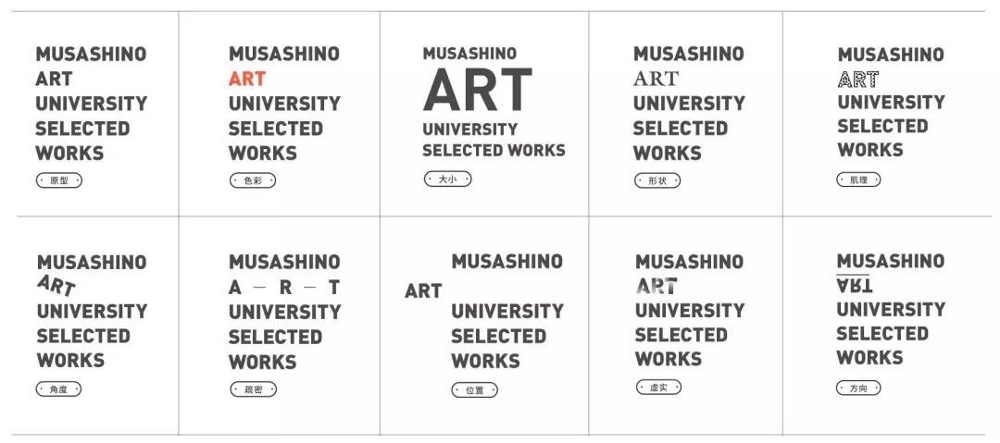
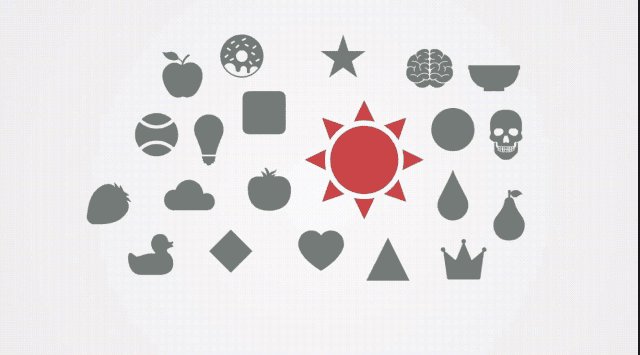
色彩对比

改变其中一个颜色,让它和周围元素形成反差,就可以创造焦点。

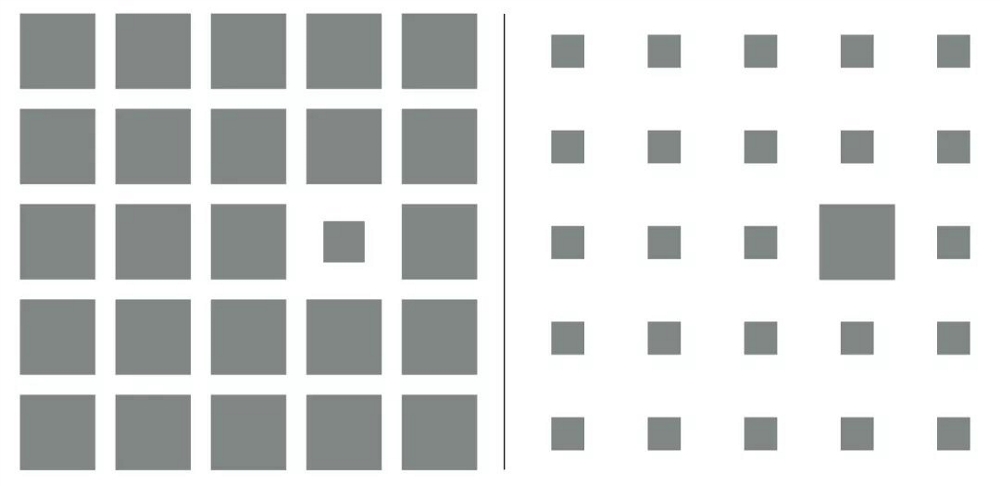
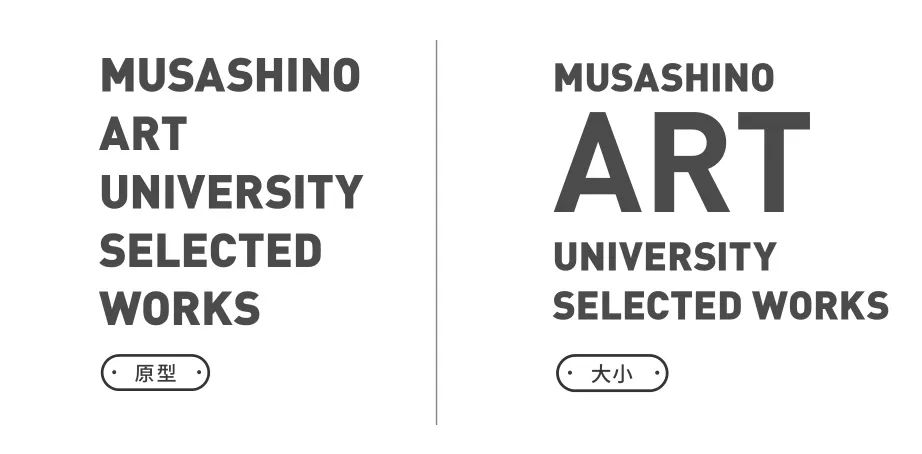
大小对比

缩小或放大元素让它形成焦点

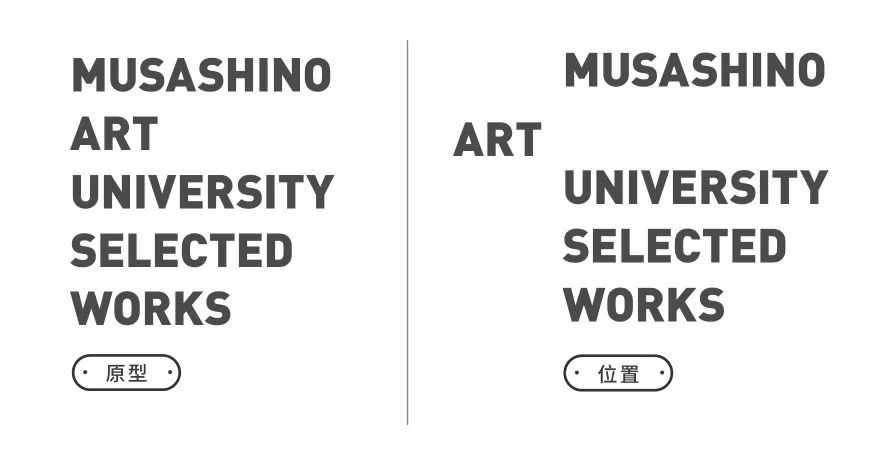
位置对比

距离可以产生美,也可以突出焦点。

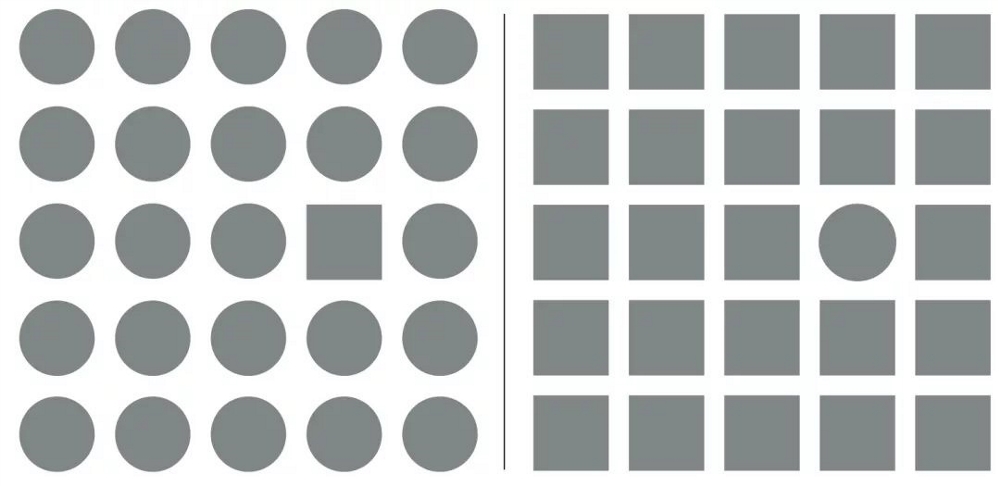
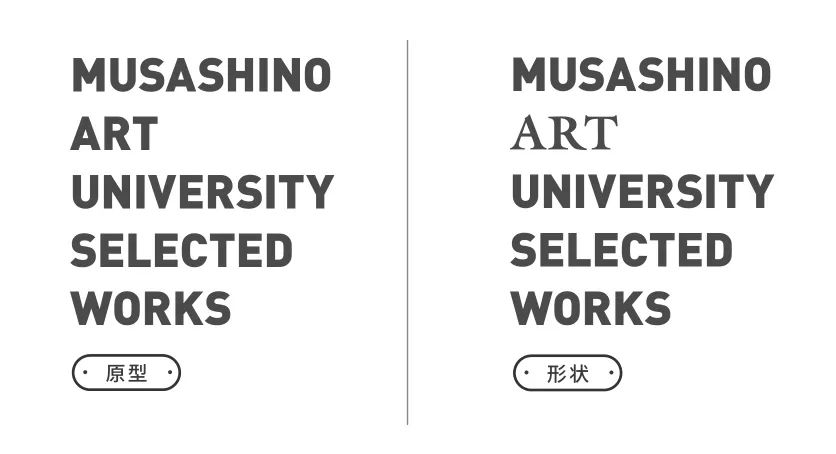
形状对比

改变元素形状也是突出焦点的方式。

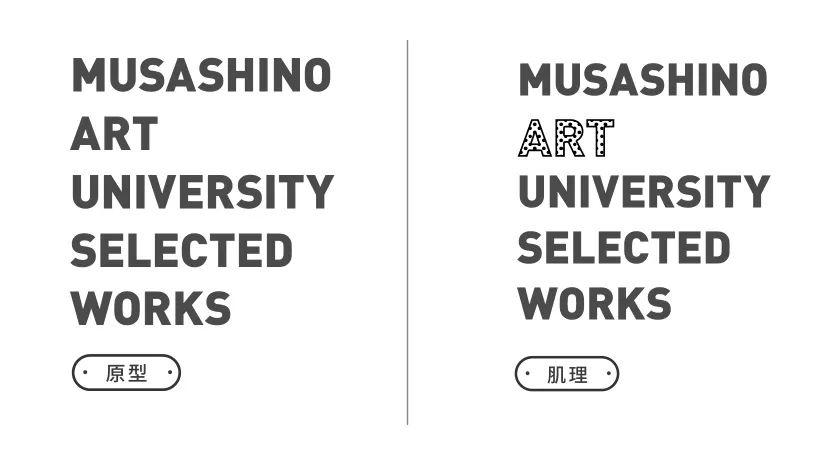
肌理对比

附加肌理材质也可以突出焦点。

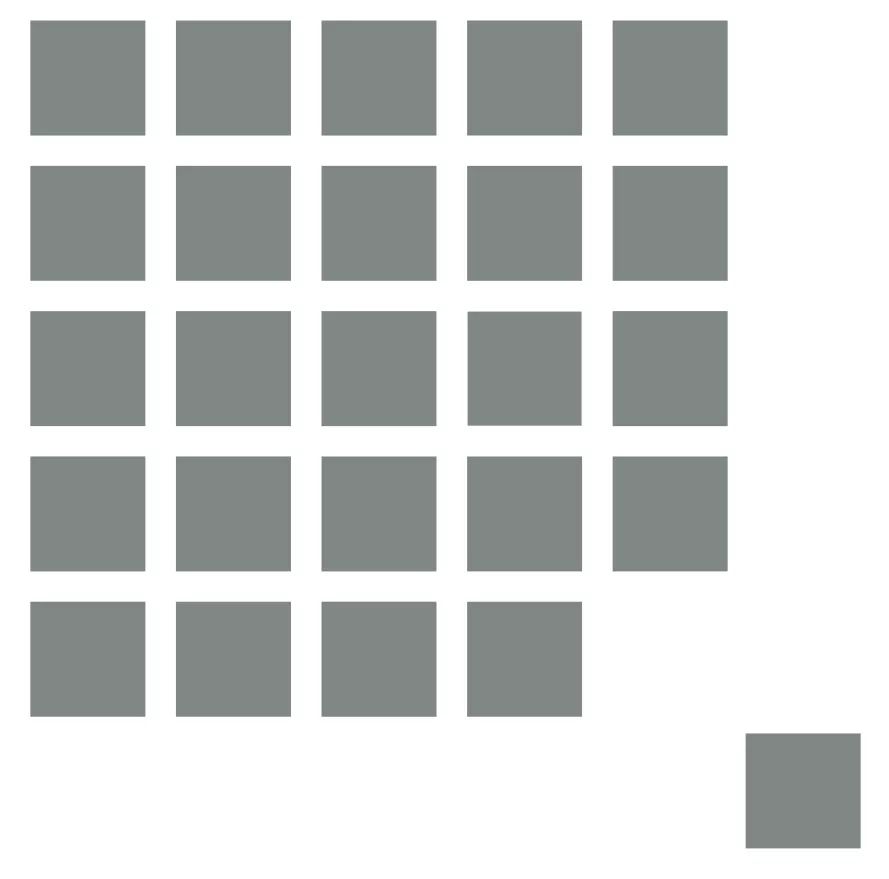
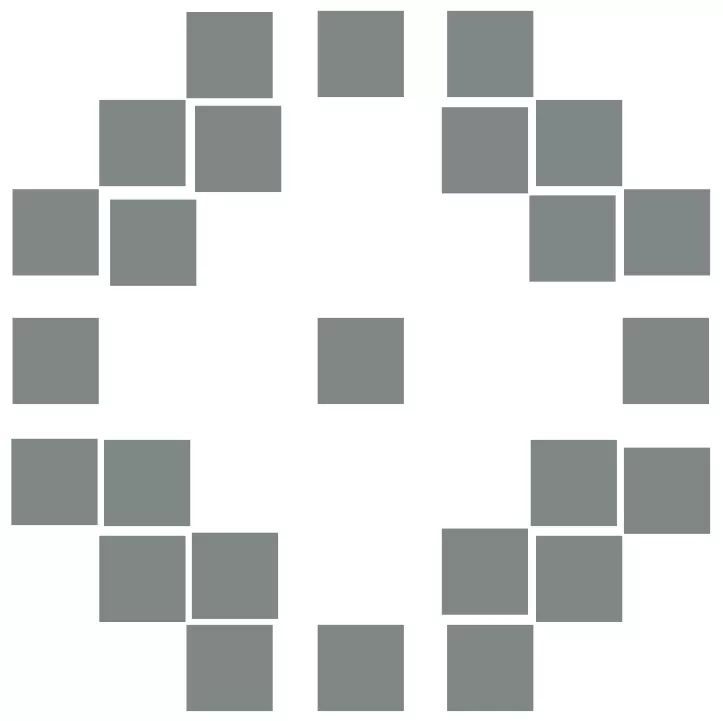
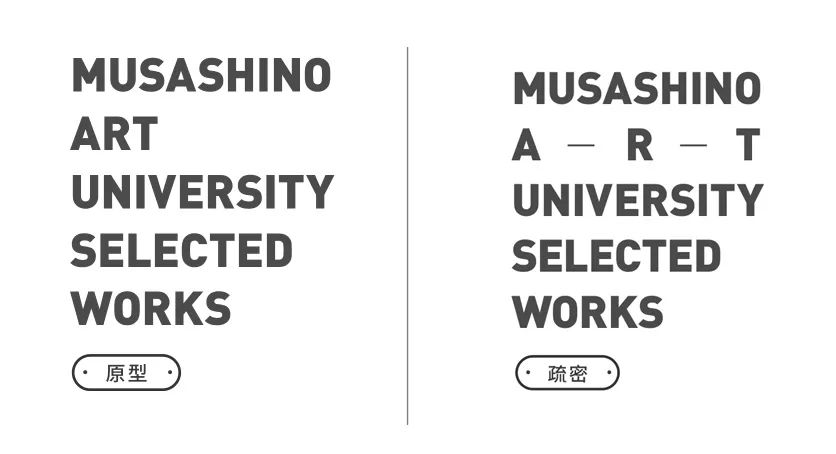
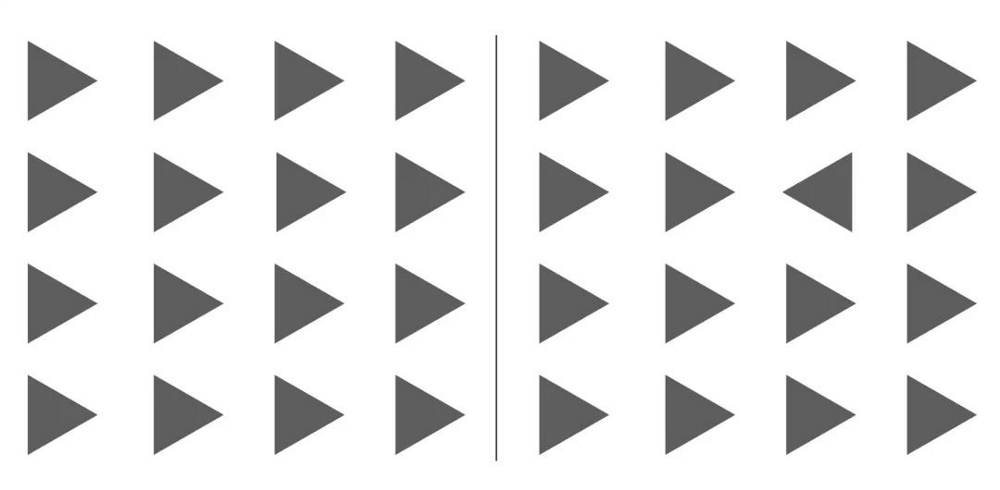
疏密对比

疏密对比可以突出焦点。

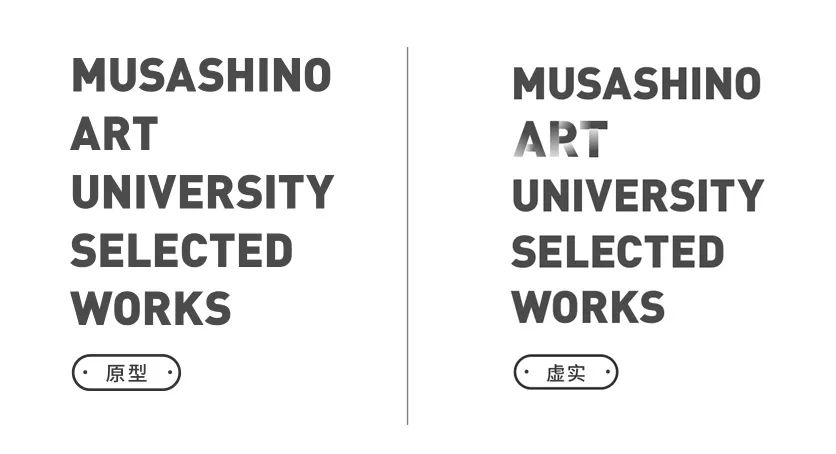
虚实对比

用虚实对比可以突出焦点。

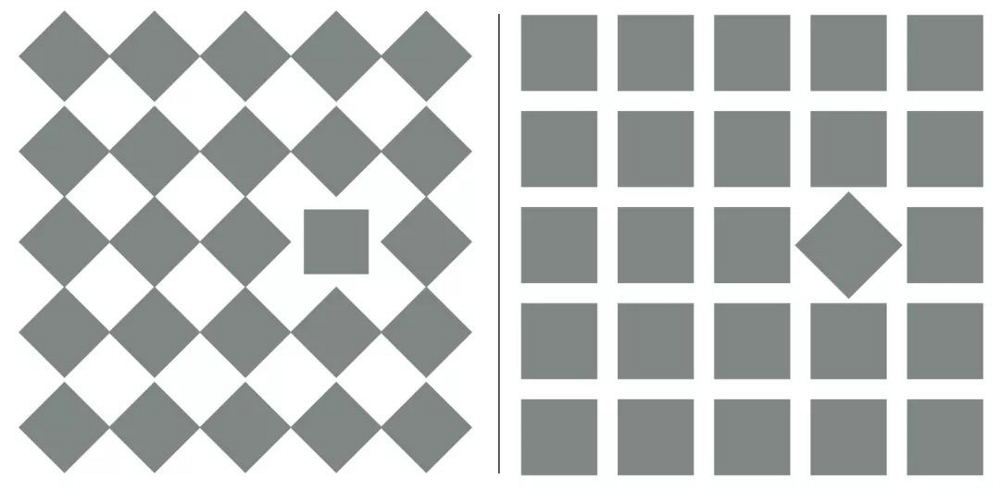
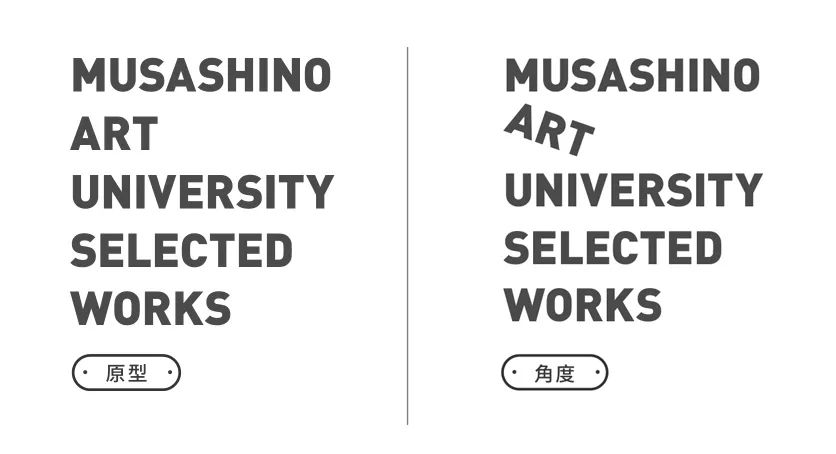
角度对比

利用角度的对比可以突出焦点。

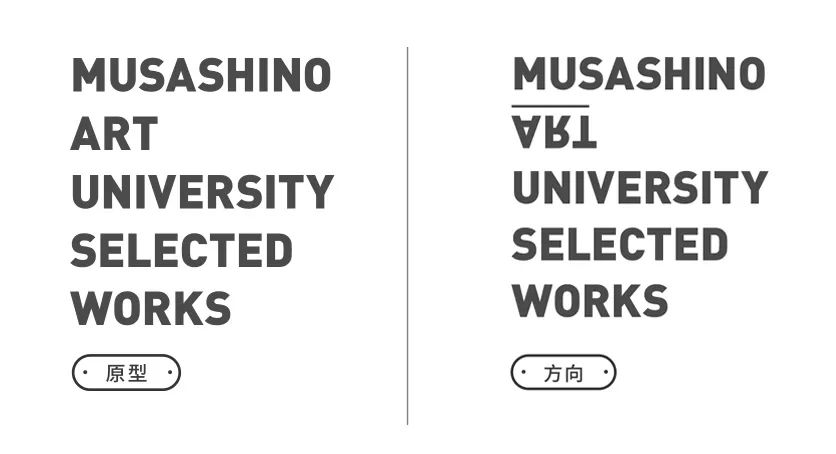
方向对比

利用方向的对比可以突出焦点。

色彩对比,大小对比、形状对比、肌理对比,角度对比、疏密对比,位置对比、虚实对比,方向对比。

大家都说没有对比就没有伤害,在设计中没有对比就没有焦点,用对比的手法突出焦点,是最简单也最常用的。这其中,放大,是突出焦点最直接的一个手段。以上方法不仅可以单独使用,也可以叠加使用强化焦点。比如,放大的同时添加一个肌理材质,或者改变颜色的同时转换一个角度等等,相信大家都能很轻松理解这些理论知识。

当画面元素大小差不多时,放大其中一个元素能让它成为焦点,当然,大小对比的同时,加上颜色对比,会更加强化焦点。
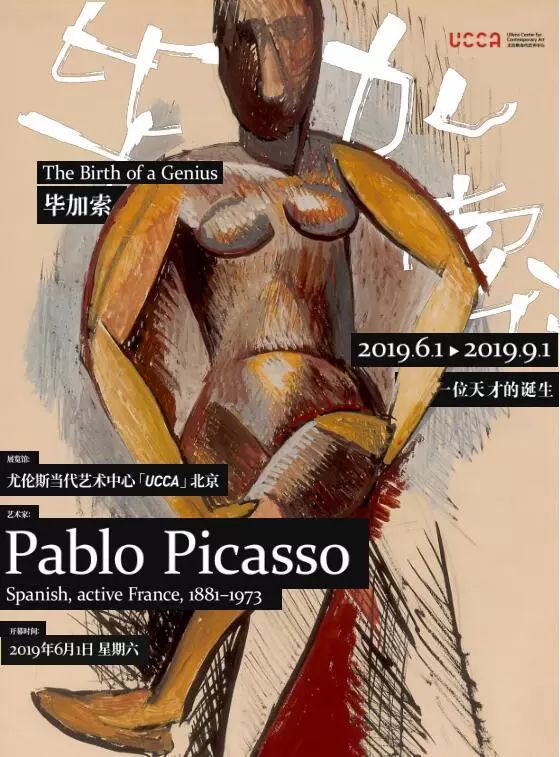
用一个案例来简单地说明一下,根据文案和图片做一个毕加索画展的海报。


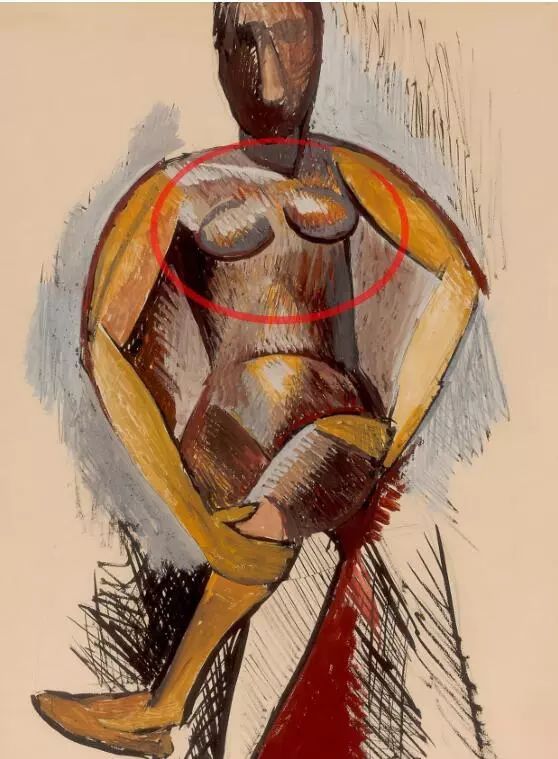
首先,把图片放大,相信大家的视觉焦点是图中红圈的位置。

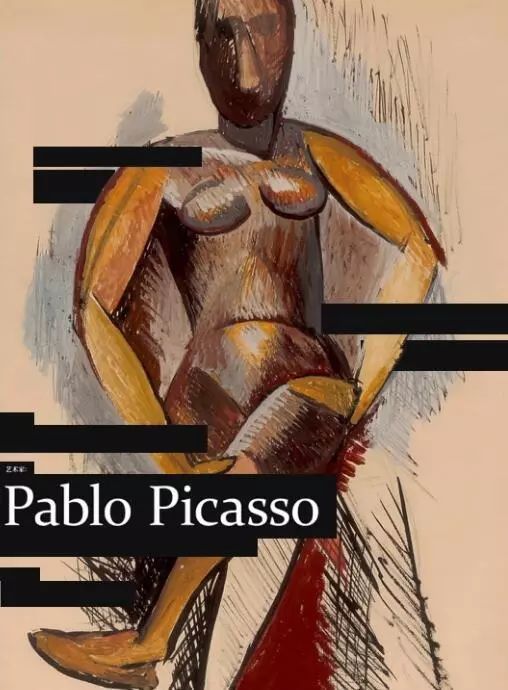
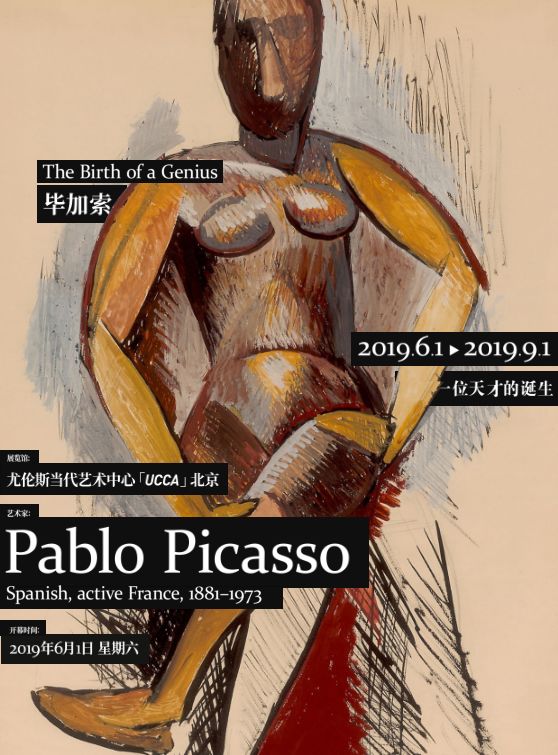
这里我们用色块与文字叠压的形式设计,当然最大的色块就是焦点所在,这部分要放重要的内容,也就是毕加索的名字。

其他文字按照层级关系放到色块中,当然,这里如果你想突出一位天才的诞生这句话,也可以放大它,同时缩小毕加索的英文名字,这就要看你想突出哪个文字了。

为了有一些呼应,在背景中加入汉字底纹,这样就完成了,这个画面我们可以视为两个焦点,一个是图像的焦点,一个是毕加索英文名的焦点,它俩在一画面中是不矛盾的。
除了放大主题突出焦点外,我们还能利用大面积留白突出焦点。还记得之前我们在留白那篇文章提到过,留白也是面积,所以当画面中文字信息较少时,通过大面积留白与文字形成鲜明的对比,也能突出和强化焦点,我们来看一些例子:

摄影师为了突显画面的意境,会选择周围大面积留白,而突出主体形象,传递雅致安静的气质。

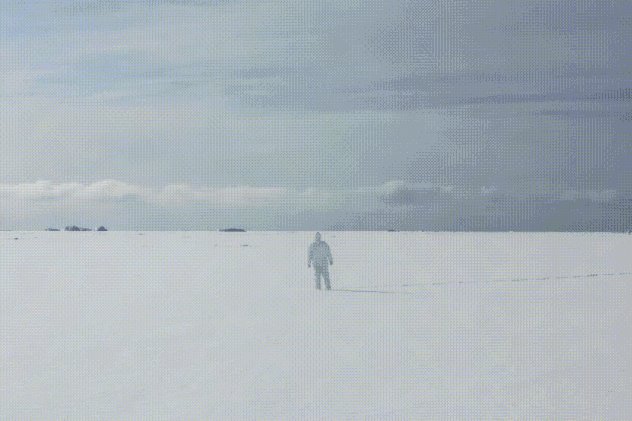
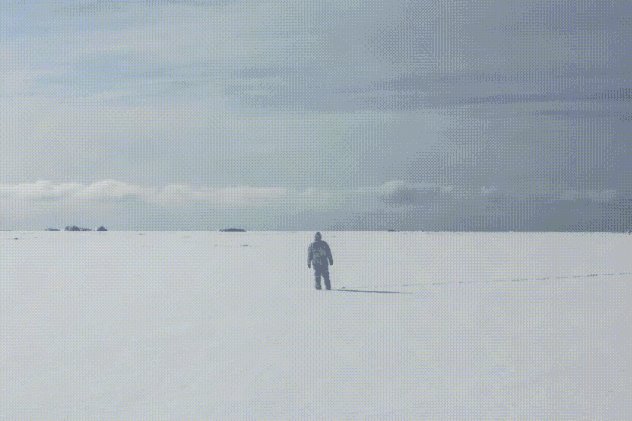
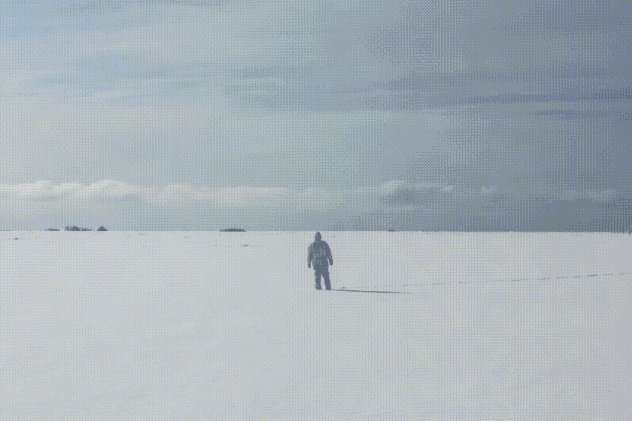
广阔无垠的雪地,加入一个很小的人物,即使他在这世界是如此渺小,但他依然是不一样的存在。

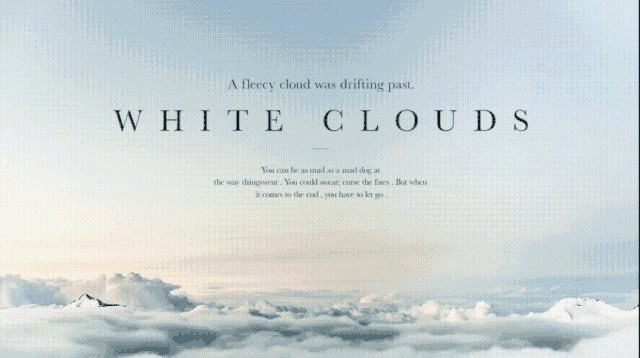
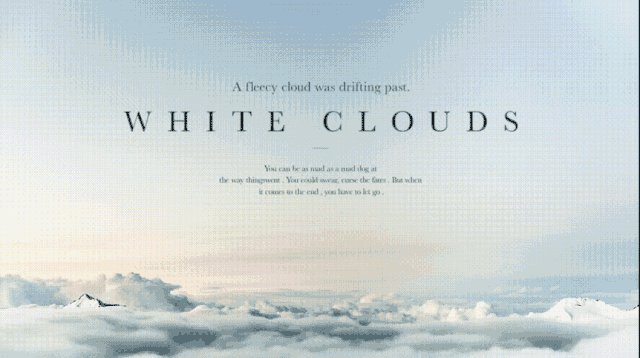
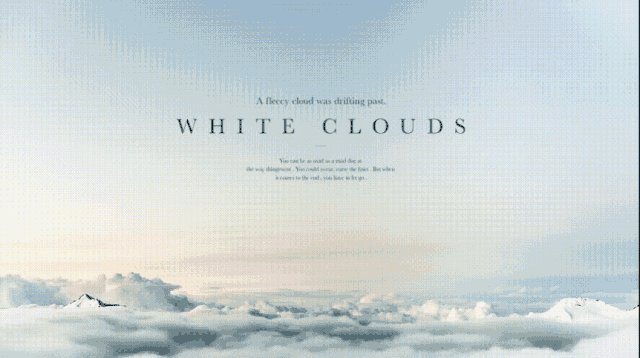
一张很漂亮的空中图片,我们若是添加比较大的文字信息,虽然它成为了视觉焦点,但是很破坏画面的意境。若我们将文字组缩小,这样同样会突出焦点,并且更符合画面传递的气质。
2. 引导型焦点
引导型就是通过在画面中添加明确的设计路径或是通过带有指向性的设计元素,来指引出视觉焦点所在,甚至可以强化焦点,这种方法相对来说也是比较简单的。

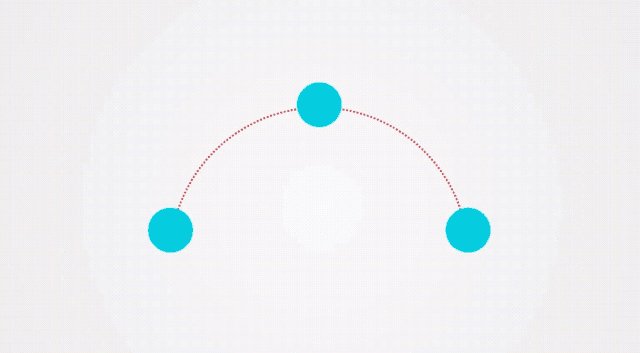
第一种,就是添加一个明确的路径来指引出焦点,这个焦点可以是路径最终点的元素,也可以是路径连接的所有元素。

这张海报,路径呈一个 S 型,把各个手的图片连接起来,在这个路径上的手,我们可以视为一个整体,也就是视觉焦点。

这个案例,手上的丝带垂落下来到女人头部,这个丝带我们可以视为路径,它最终的指引是女人的头部,也就是视觉焦点。
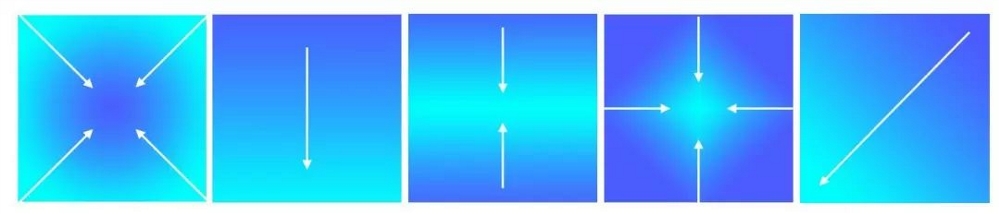
我们知道渐变色,是颜色之间的过渡,这种过渡也是带有指向性的,就像舞台的聚光灯一样,会突出主角的位置。


舞台的聚光灯打到人物身上,我们的视线被牢牢锁住。
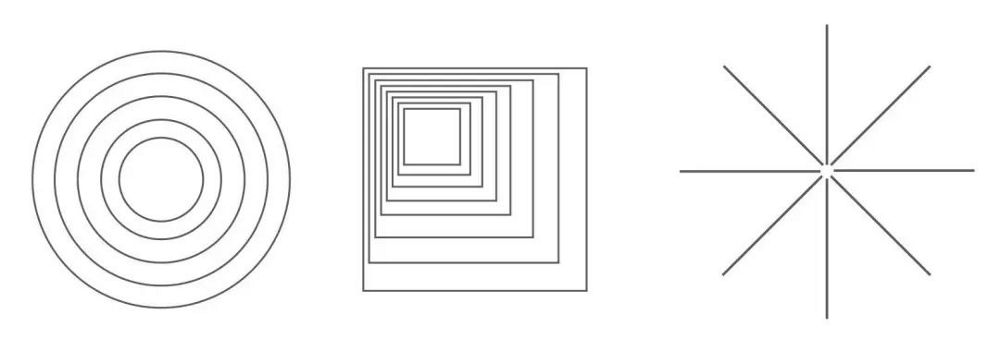
除了颜色的渐变,图形的渐变同样可以指引出焦点,由大到小的图形会给人很强的纵深感和凝聚感。


比如飞镖盘,圆形加向心的线条,会把我们目光集聚在中心的位置。

带有透视感的跑道,目光会顺着地上标志线的指引而找到焦点。

向下旋转的楼梯,同样会指引出焦点所在。

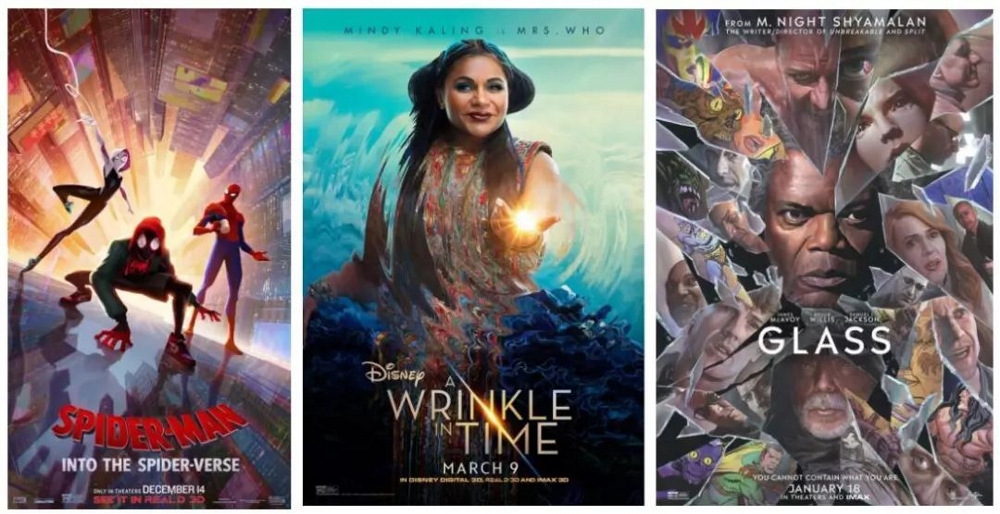
电影海报中,就常用这种带有指向性的设计形式来突出焦点。

在海报设计中也是同样适用,添加带有指向性的线条来突出和强化焦点所在。

就拿这个案例来说,我们把线条去掉,主体依然是突出的,因为本身它就足够大,而我们添加这种向中心汇聚的线条,会强化焦点,并且会给人一种热烈,急剧的心理感受,从而也就加强了信息的传递。

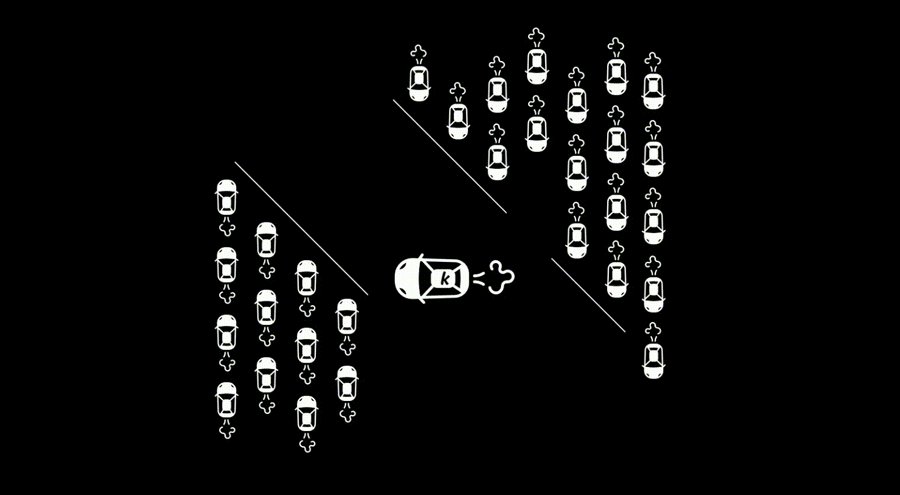
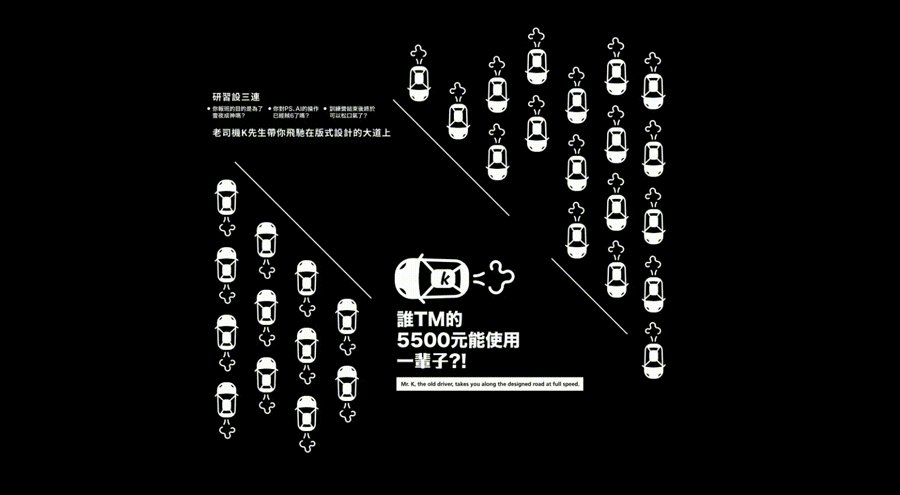
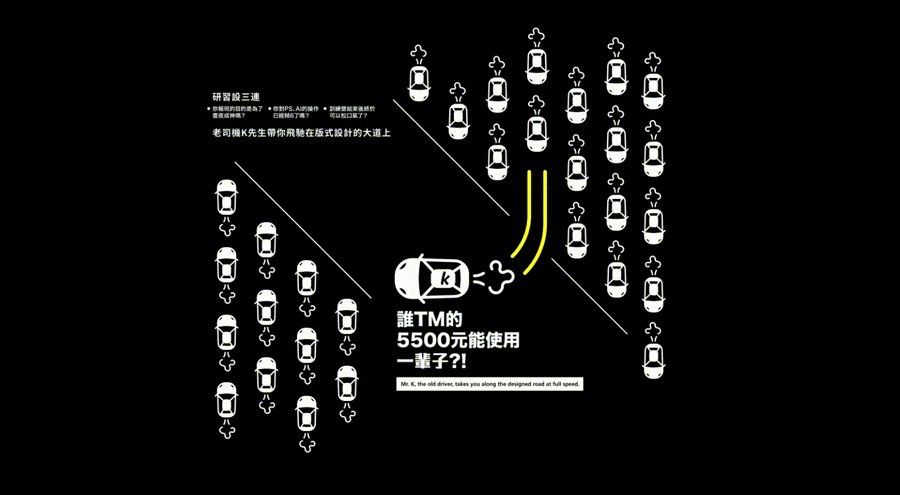
利用汽车图形的重复构成,我们来设计一个指引型焦点案例。

放到版面中,放大其中一个汽车元素,添加文字信息,最后给跑出来的汽车加一个指引路径,强化焦点。
3. 视角焦点
视角焦点是通过主体所呈现的特殊视角而吸引人的目光,从而找到视觉焦点。通常来说,特殊视角指的是比较大的仰视或俯视,或者第一人称使用的视角,这个类型视角给人较强的视觉冲击力,会让人的视线不自觉的集中在图像上,深深牵引你的目光,让你很难移开视线。当然,特殊视角的实现还得需要摄影师的配合才可以,我们来看一些照片。

这些照片都属于特殊视角,会让人产生比较强的心理感受。

这三个海报中的人物,也都属于特殊视角,也是视觉焦点所在。

就拿这个设计来说,第一眼聚焦的位置被安排的明明白白的。
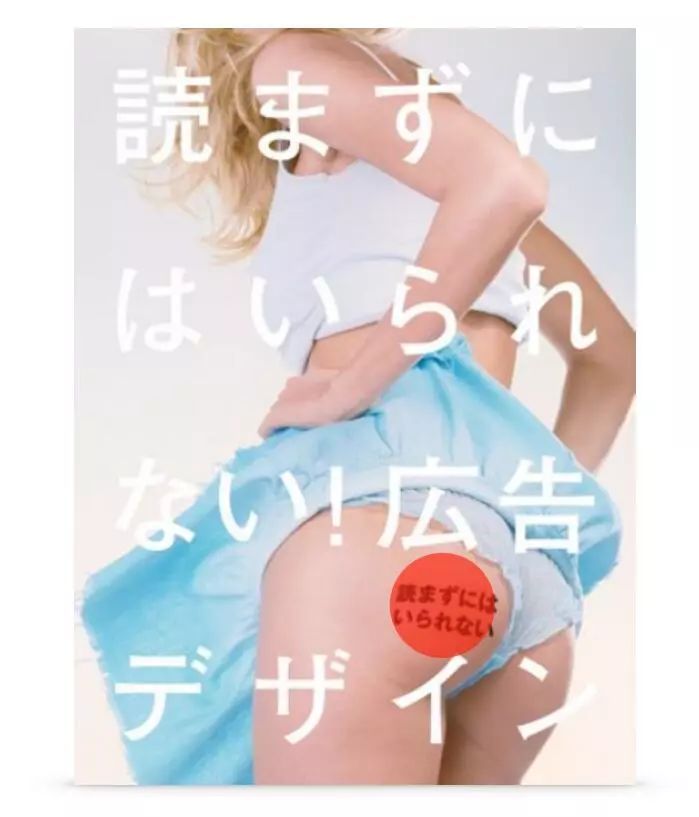
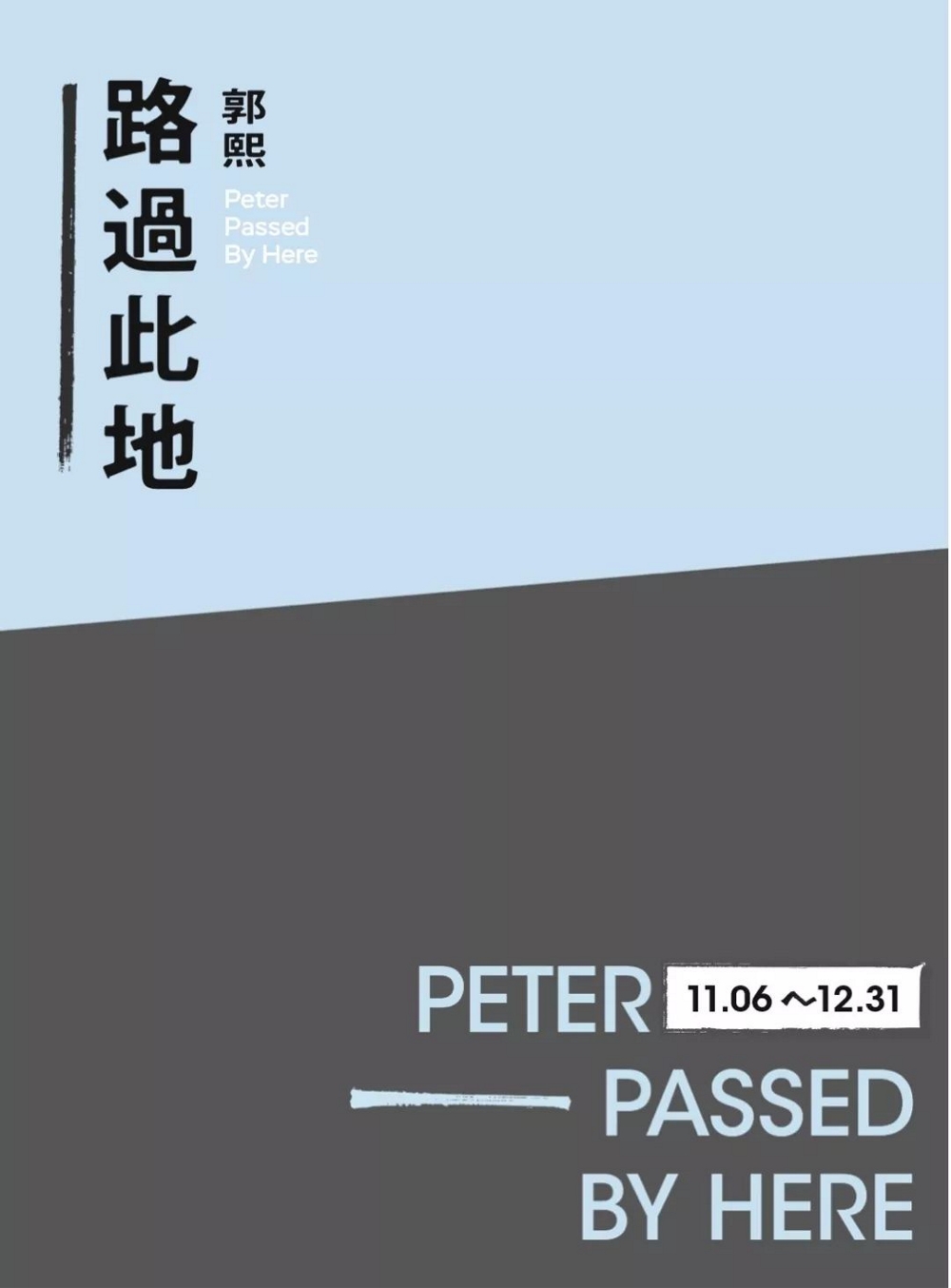
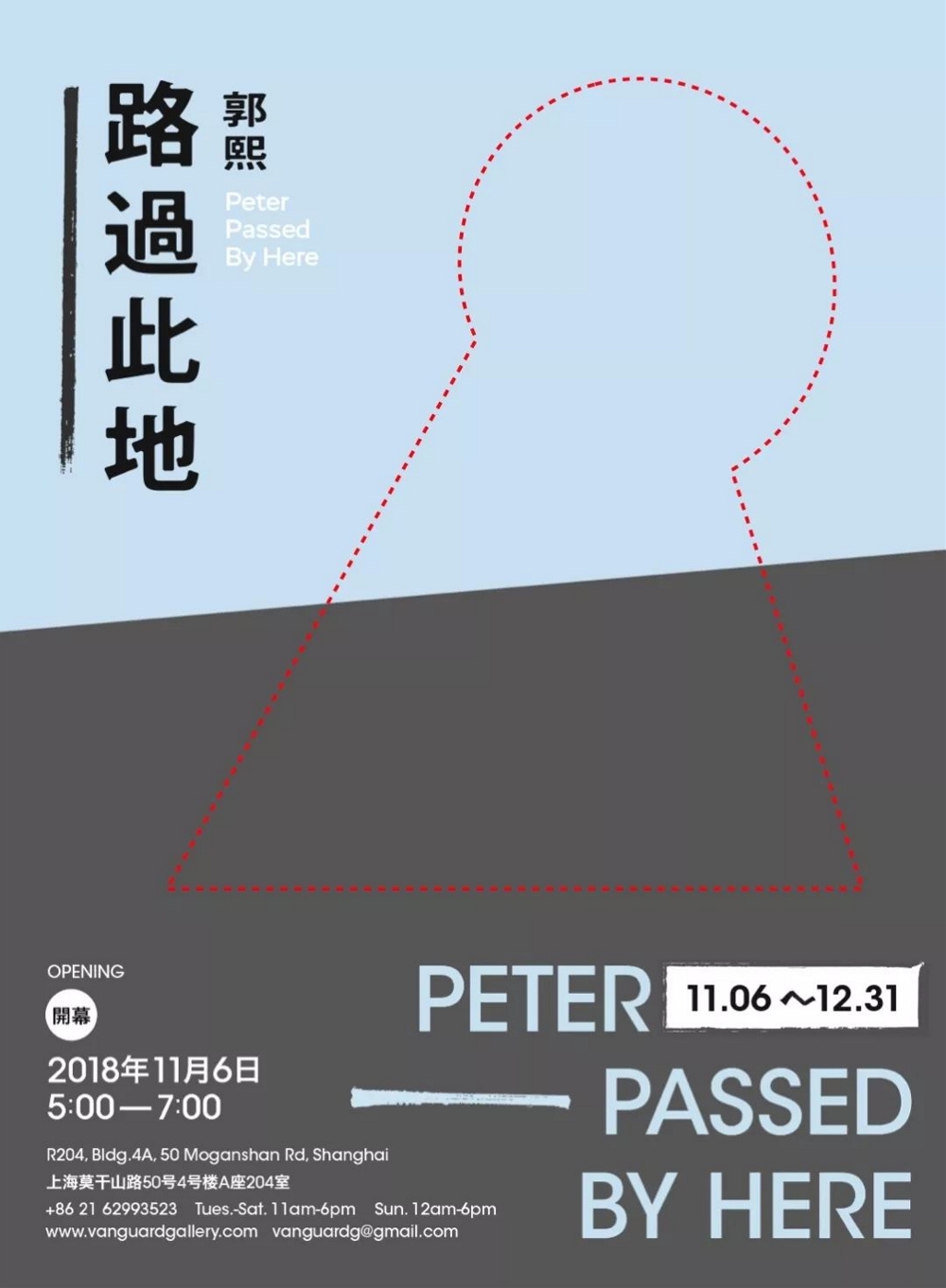
根据文案内容,设计一款海报。


先把主题文字放到画面里,然后在它对角线的位置要有一个同等重量的文字,来平衡版面。

这里我们选择标题的英文翻译和时间的组合。

左边空白区域,我们就加入其它文字信息,然后现在我想在这个红色区域加入一个特殊视角的人物作为视觉焦点。

我选择了这张符合主题感觉的照片,但是图像主角是一个外国人,契合度还是不够,所以我们来给它改成线描的感觉。

把图片放到 AI 里,然后在图片上用画笔进行描摹,不需要很细致,保留手绘的笨拙感会更好。

这样就设计完成了。
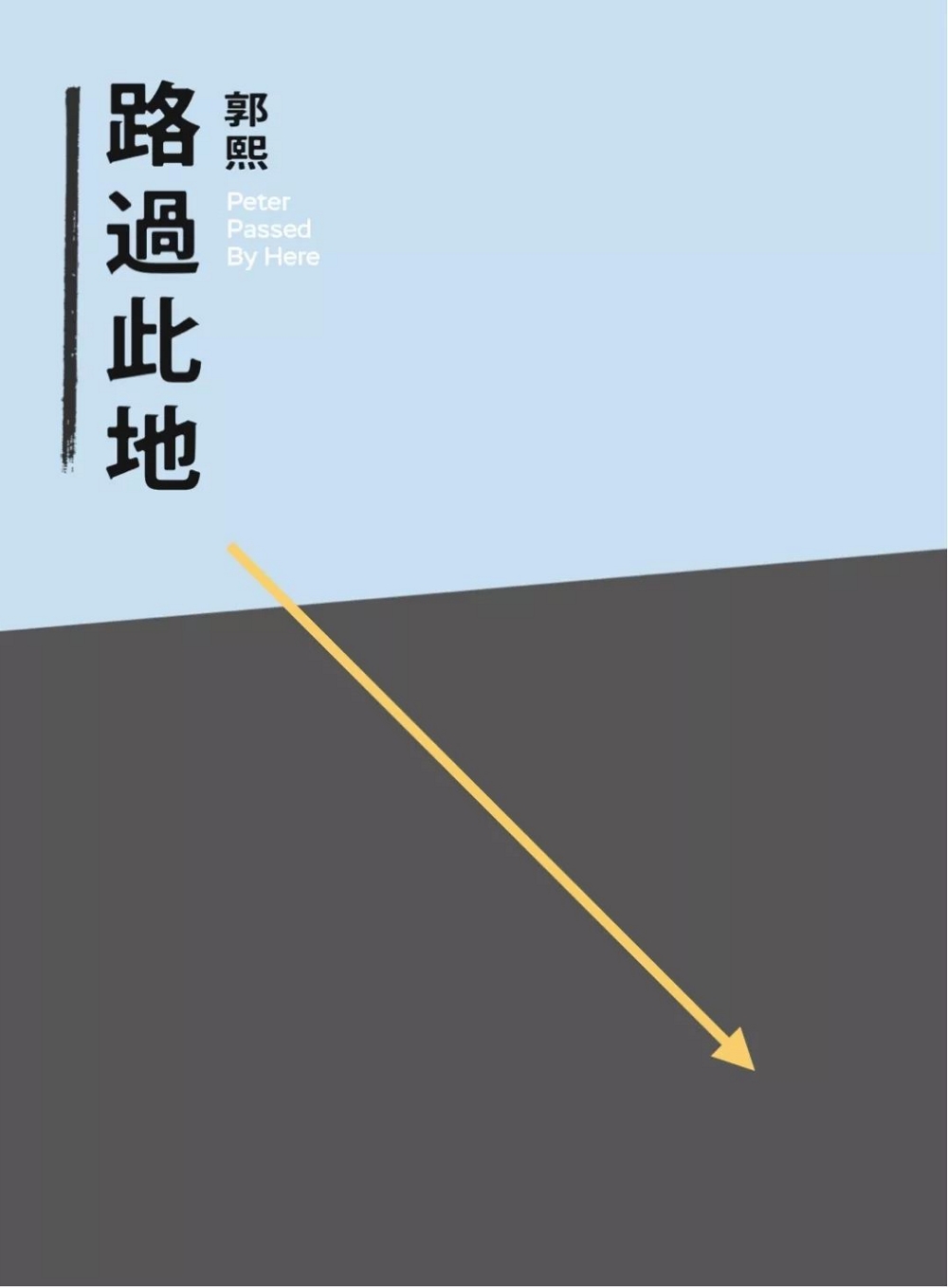
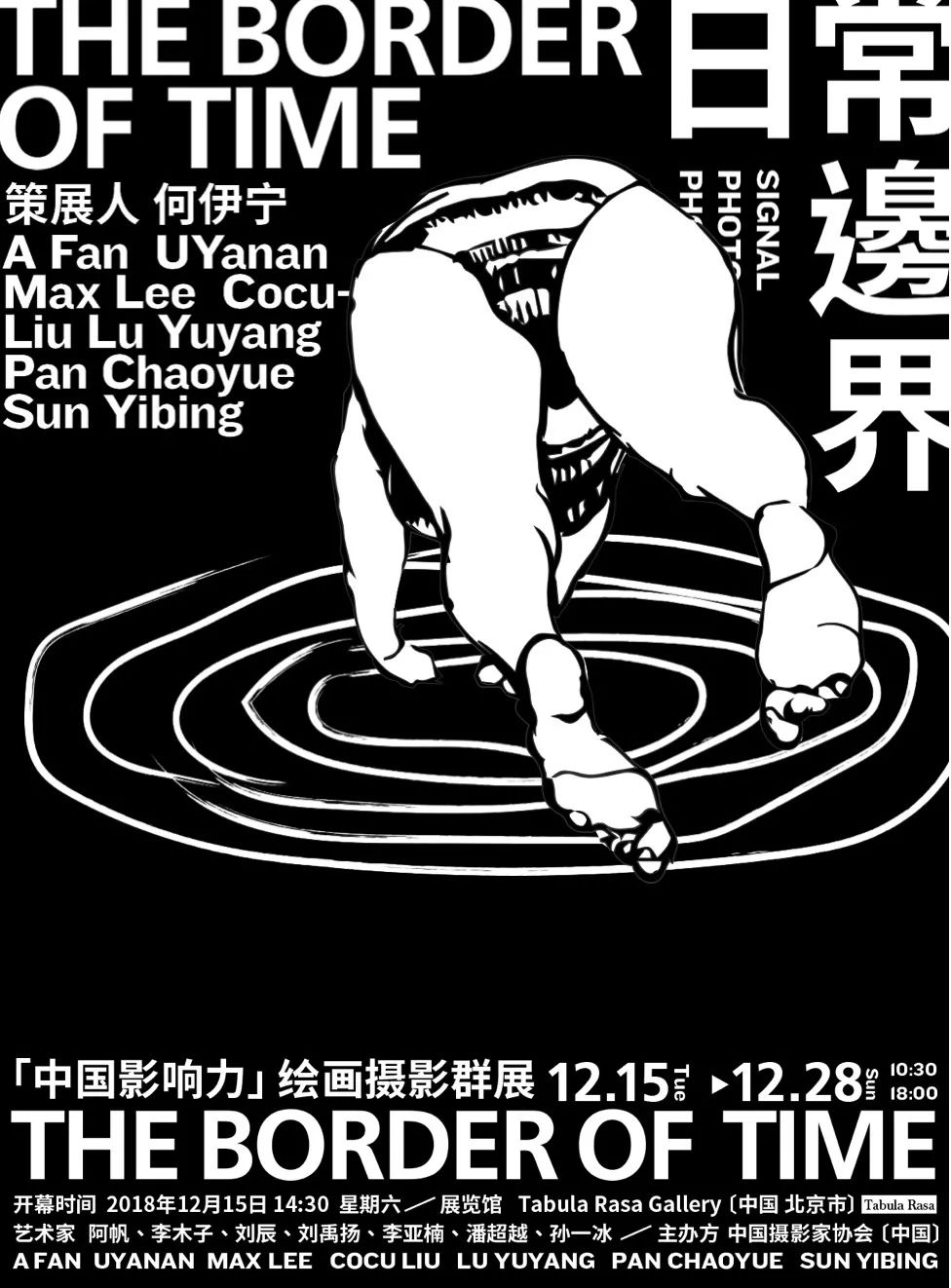
再来做一个特殊视角的案例。


放入主题文字,刚才我们是在对角线位置放入相应重量的文字,这次我们可以换个形式,上下结构,比较重要的文字信息,英文翻译和策展人,我们给放到上方。

为了平衡上面的版式重量,下面文字可以设计成通栏形式。

同样我们手绘一个特殊视角的人物(也是避免侵权的好办法),来作为画面的视觉焦点,这个设计就完成了。
焦点所在的位置
焦点所在的位置有什么依据呢?
1. 利用黄金比

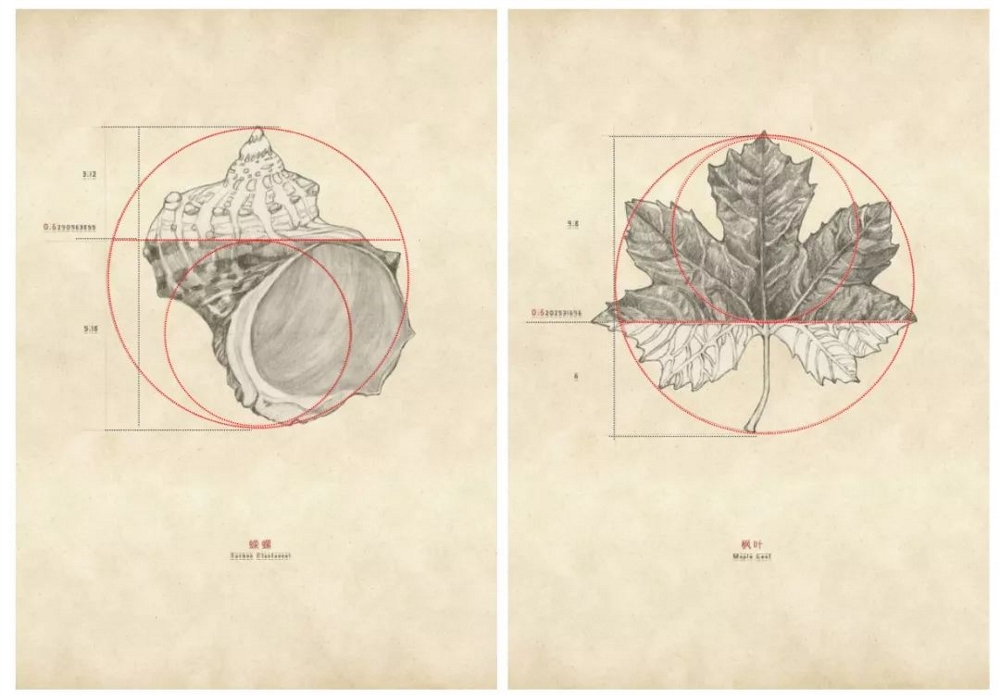
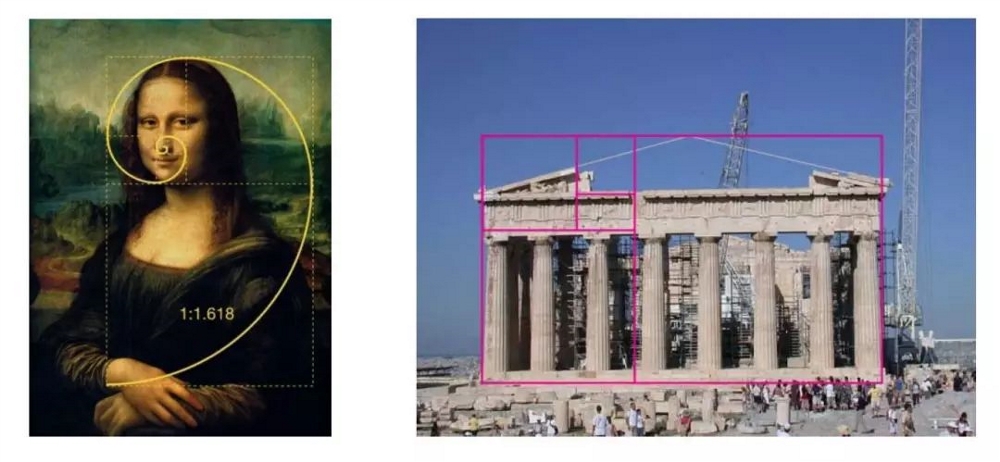
在自然界中存在很多黄金比,这是浑然天成的比例关系,以至于人们在看到事物时,视线会不由自主的被它所创造的空间关系和外貌形态所吸引。

并且黄金比例原理也广泛出现在绘画和建筑领域。

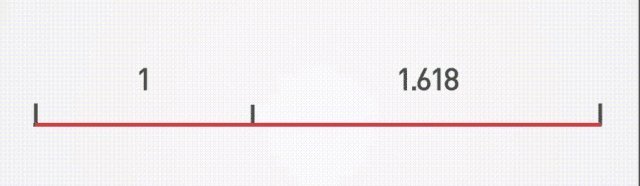
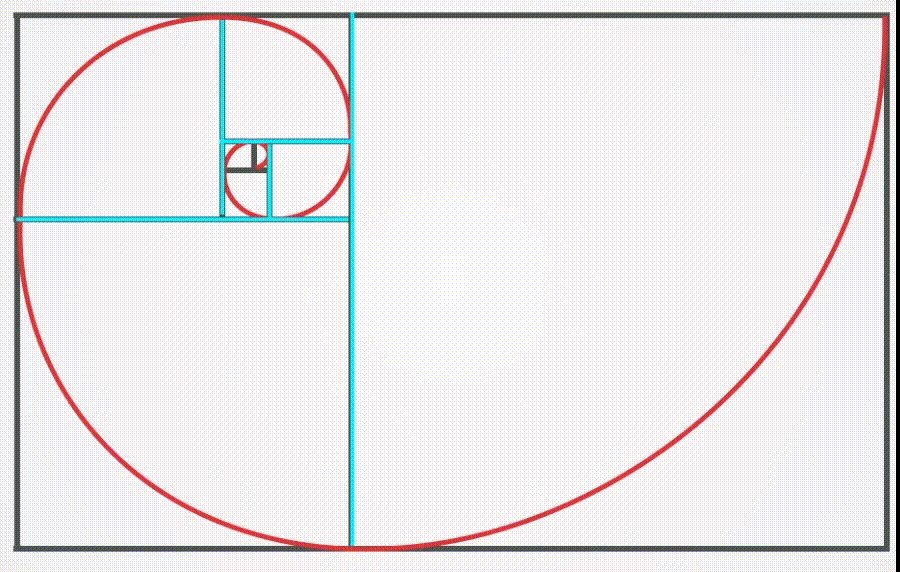
将线条按照这样的比例分割,较短的部分与较长的部分比为 1 : 1.618,而较长的部分与整体比,也是 1 : 1.618,按照这种比例关系我们就画出无数个黄金比矩形。

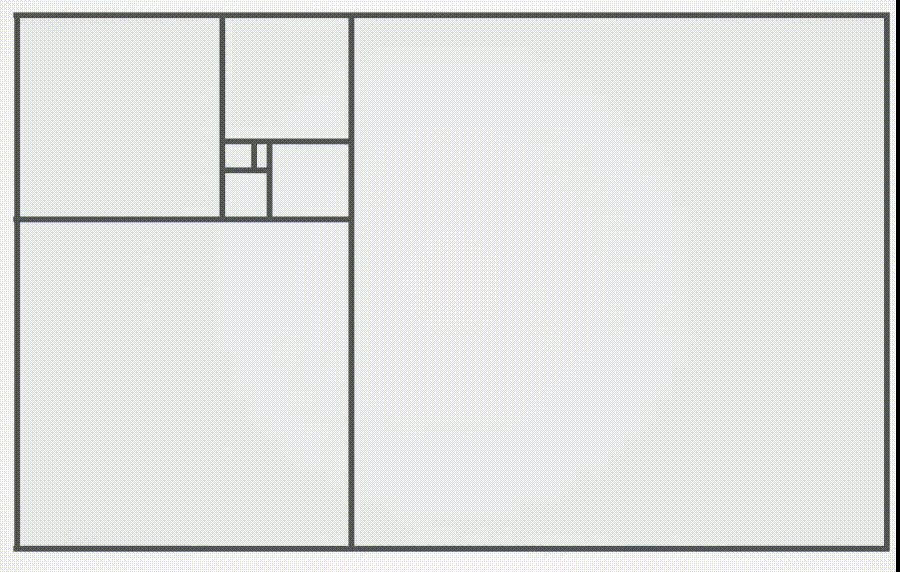
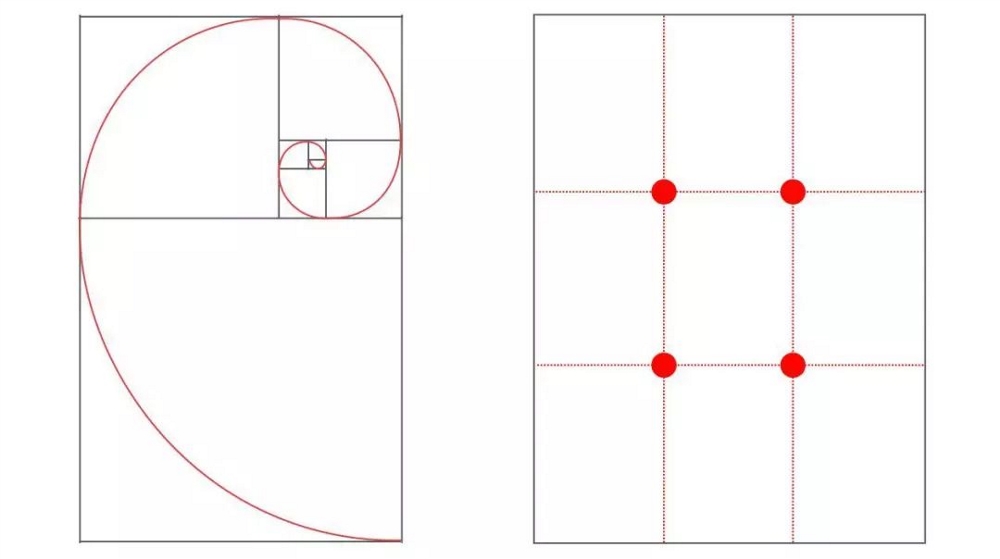
简单来说,就是黄金矩形减掉正方形可以无限生成等比的黄金矩形,以这些等比减小的正方形的边长为半径画出四分之一圆,连接起来可以构成一条完美的螺旋线,就是我们所说的黄金螺旋线。

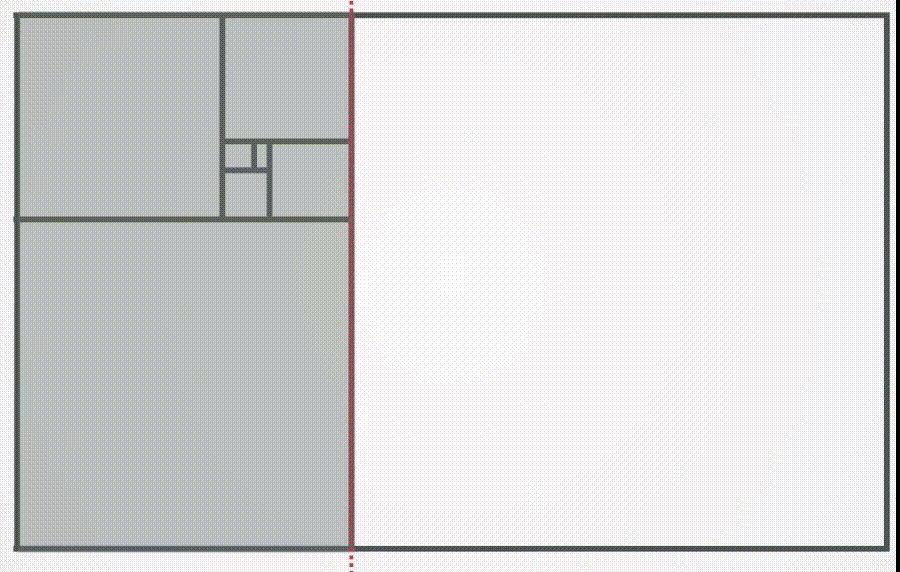
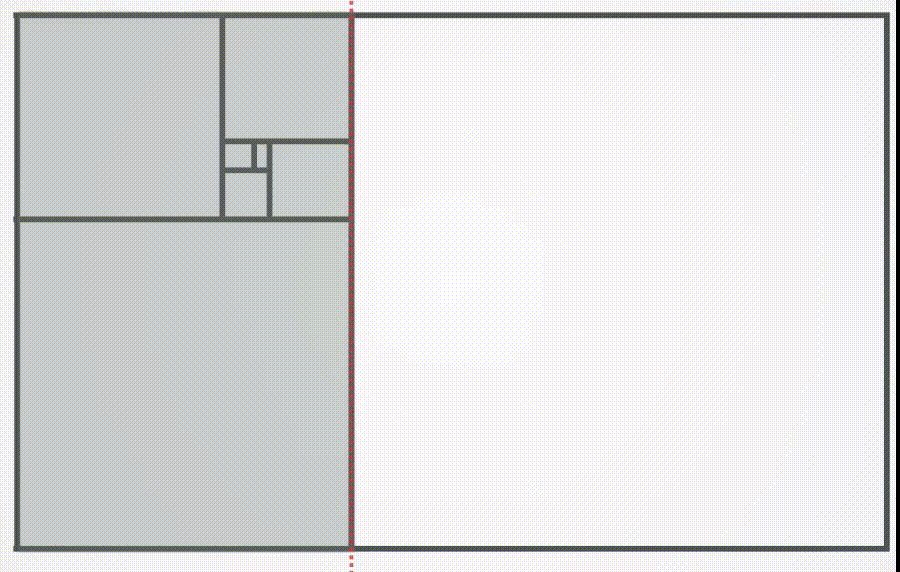
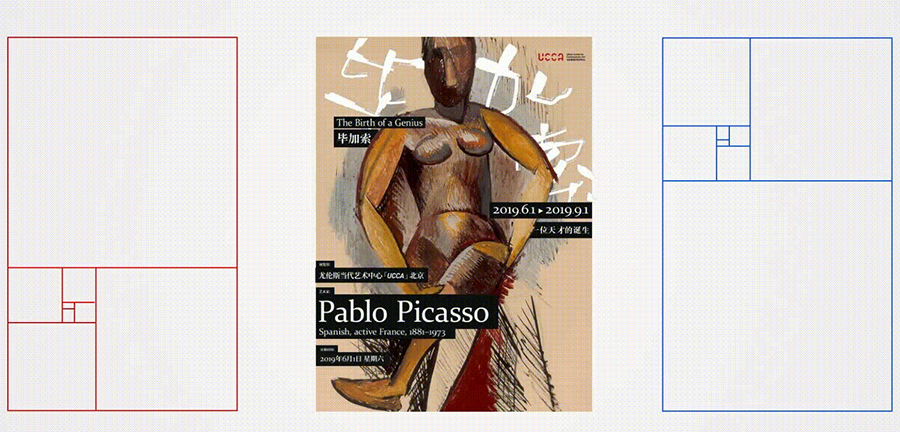
也可以在这里的任何的比例当中,放入元素,成为焦点。

比如之前我们做的这个案例,在这里主标题人物的名字,我是放在一个黄金比的位置上的,而上方的文字我同样也放在一个黄金比的位置上,所以说可以依据比例位置摆放焦点,但是,不是说所有放在这个位置的都能成为焦点,这句话希望大家能记住。
2. 利用三等分法
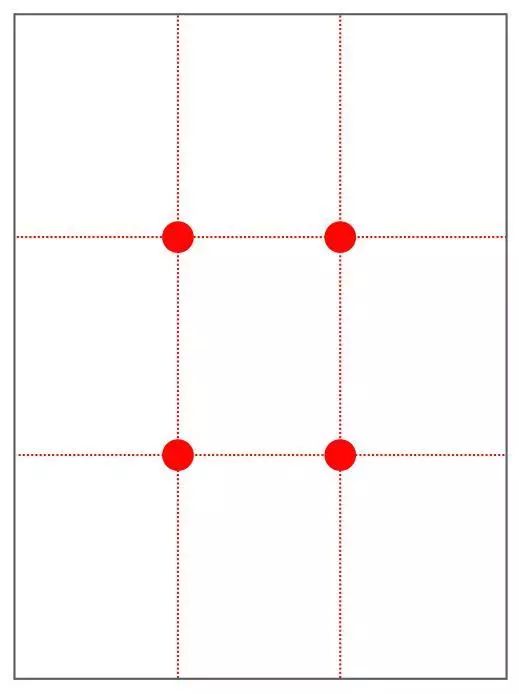
利用三等分法放置焦点。

三分法是一种在摄影、绘画、设计等艺术领域中经常使用的构图手段,有时也称作井字构图法。三分法构图是指把画面横纵向各分三份,然后将需要表现的重点放置在四个交叉点中的一个即可。
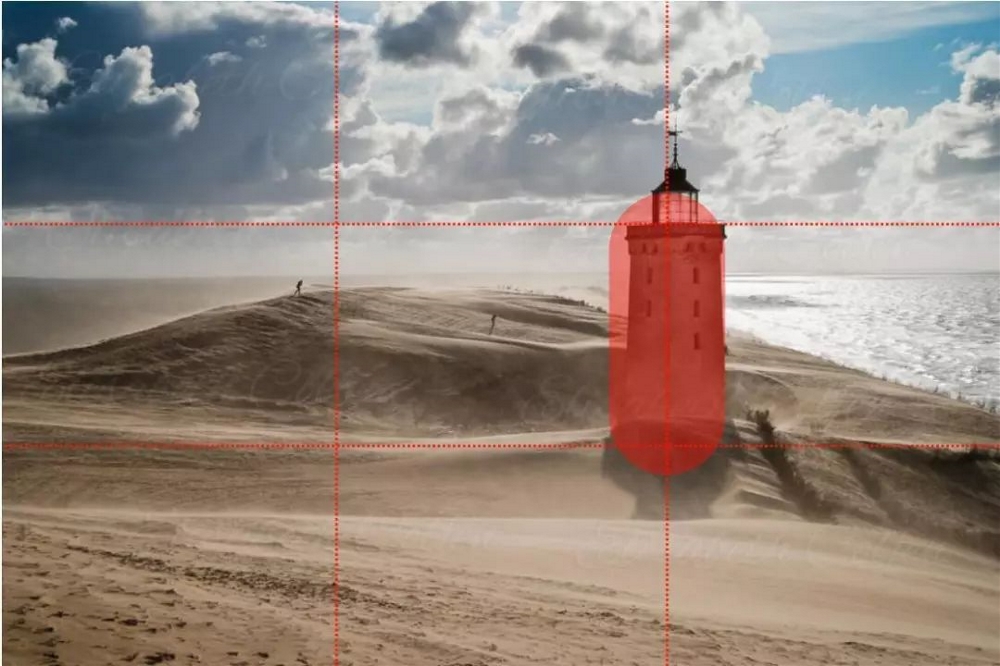
下面这张照片主体也就是视觉焦点,在两条线的交叉处。

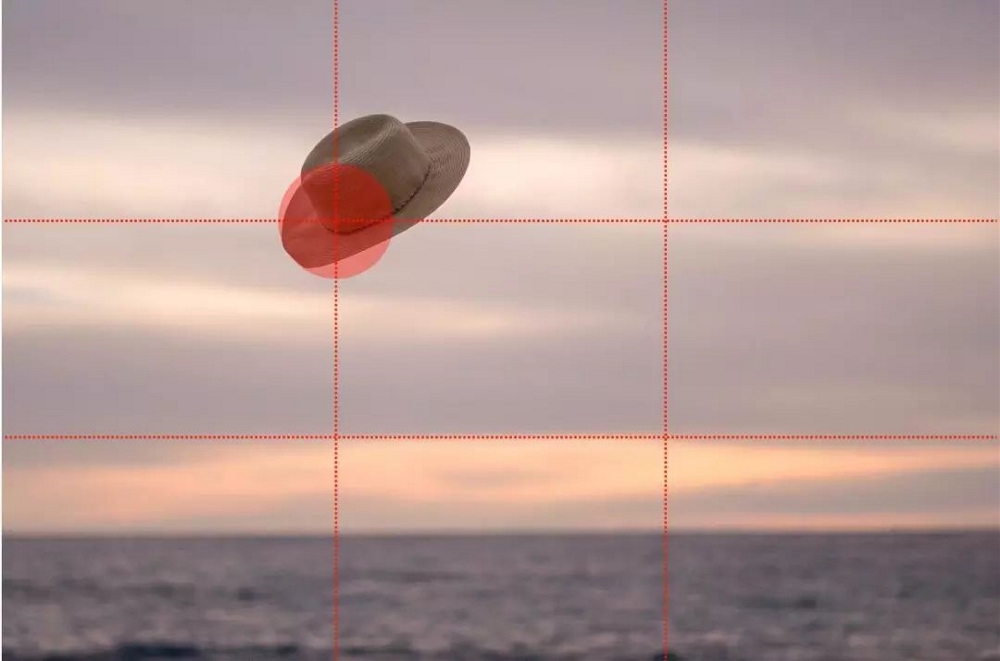
这张照片的帽子也是一样,在两条线的交叉处:

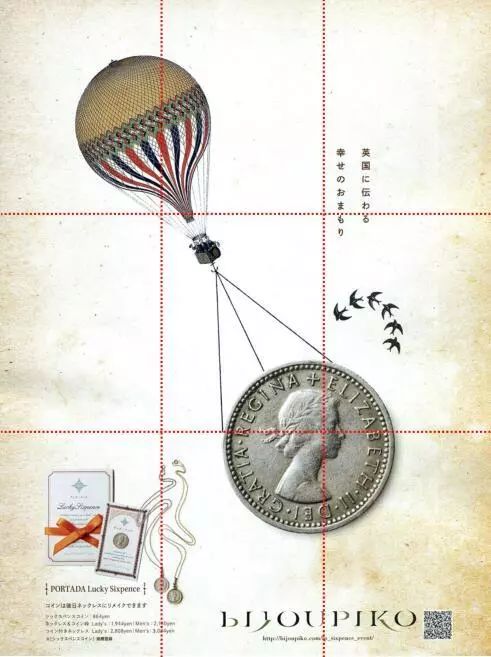
这个画面的视觉焦点,占据了两个交叉点:

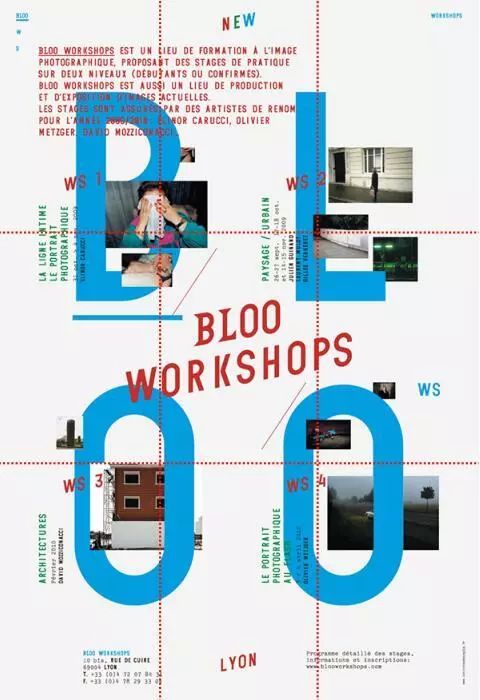
四个字母在四个交叉处:

主体呈现对?线的形式,正好也占据了两个交叉点:

黄金比例和三等分法,是焦点摆放位置应用较多的比例依据,其他还有 1 : 1.414,1 : 1.732,1 : 1.333等比例关系,这些就不给大家一一举例了,希望大家在套用这些比例关系时要符合设计逻辑,不要生搬硬套。

好了,这节课到这里就结束了。我们梳理一下这节课所讲的内容,美观统一的版面和有视觉焦点的版面之间有什么区别,还有焦点的类型,突出型焦点,也是对比型,属于最常用的类型。而放大主体是使用最多的突出焦点的方式,当然如果画面元素都放大的话,就等于没有焦点了。然后还有指引型焦点,还有一个特殊视角焦点。那焦点摆放的位置有什么依据呢?我们讲了两个比例,一个是黄金比,一个是三等分法,比例可以作为放置焦点的依据,但不是放在比例位置的都是焦点。相信大家通过这次学习已经能掌握视觉焦点的一些基本理论以及实践应用了。